안녕하세요.
앗팅덕후입니다.
블로그 유입을 증대시키기 위해 썸네일이 (대표이미지) 중요한 요소 중 하나 입니다.
눈에 쏙 들어오면서 가시성 좋은 썸네일은 내가 열심히 쓴글을 홍보해주는 중요한 역할을 합니다.
하지만 포토샵을 전혀 사용할 줄 모르는 사람에겐 좋은 썸네일을 만들기가 여간 어려운게 아닙니다.
그리고 포토샵을 사용하여 썸네일을 만든다 하더라도 많은 시간이 필요하게 되며
높은 가시성을 위해 색상매치와 글자체 등 많은 부분을 신중히 고려하여 만들어야 합니다.
어려운 블로그 썸네일 만들기를 손쉽게 만들 수 있게 제가 도와 드리겠습니다.
눈에 잘 들어오는 썸네일을 제작하여 티스토리 블로그에 업로드하면 또 다른 복병이 있습니다.
바로, 예쁜 썸네일이 티스토리 블로그에서 잘려 보인다는 점입니다.
가시성 좋은 썸네일을 블로그 글에 삽입해서 홍보하고 싶은데 썸네일이 잘려
전달하고자 하는 썸내일 내용이 뒤죽박죽 이상해 집니다.
잘린 썸네일 이미지를 완벽하게 다 나오게 하는 방법에 대해서도 함께 말씀드릴께요!

목차
1. 티스토리 썸네일 만들기
2. 티스토리 북클럽 썸네일 크기 맞춤
1. 티스토리 썸네일 만들기
가시성 좋은 썸네일을 만들 수 있게 도와주는 홈페이지가 있습니다.
간단한 썸네일 제작 금액은 "무료" 이며 썸네일 만들 떄 굉장히 유용하게 사용됩니다.
썸네일을 쉽게 만들수 있게 도와주는 홈페이지는 바로 "미리캔버스" 입니다.
미리캔버스 : https://www.miricanvas.com
디자인 플랫폼 미리캔버스
디자인 작업이 필요한가요? 5만개 이상의 무료 템플릿으로 간편하고 편하게 원하는 디자인을 만들 수 있어요.
www.miricanvas.com
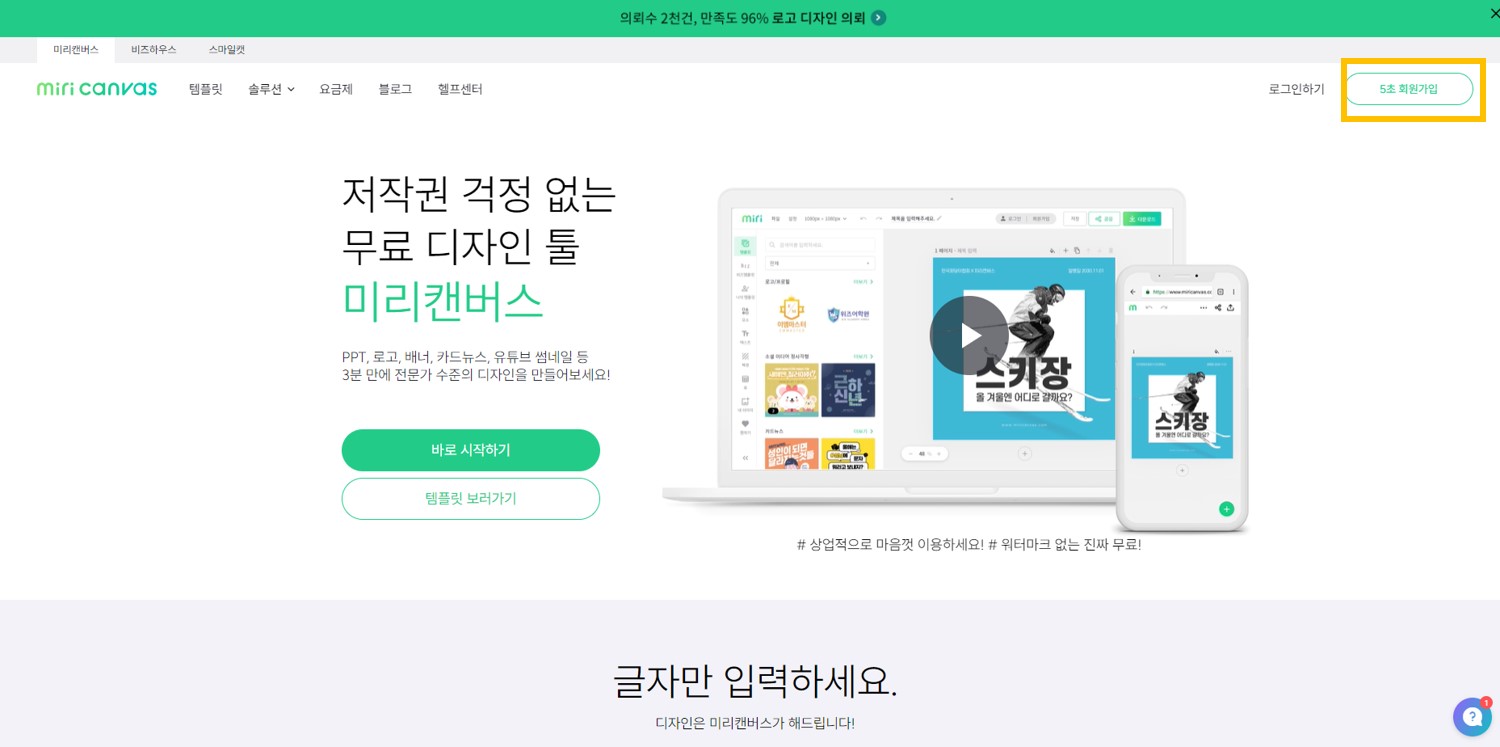
미리캔바스 홈페이지에 접속하시고 우측 상단에 5초 회원가입을 선택합니다.

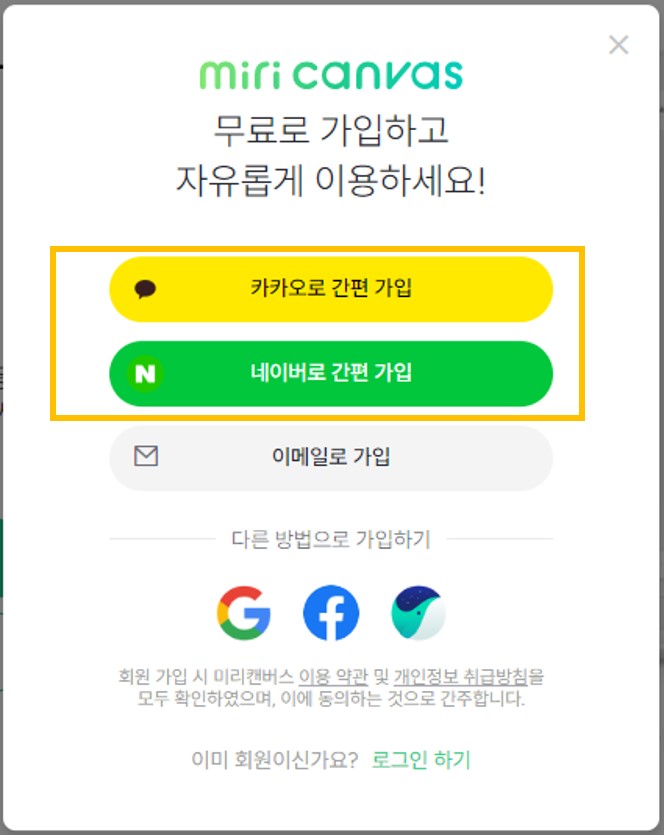
미리 캔버스는 앞서 말씀드린것과 같이 무료이며 카카오 아이디 또는 네이버 아이로 간편 가입이 가능합니다.
회원가입이 굉장히 쉽기 때문에 5초 회원가입이라고 적혀있어요.
카카오는 PC버전 카카오톡 접속할 때 사용되는 아이디 입니다.
물론 카카오, 네이버 외 다른 이메일로도 가입이 가능합니다.

회원가입을 완료하셨으면 로그인 유지하기를 클릭해주세요.
로그인을 유지하면 다음에 접속할때 쉽게 미리캔버스를 사용할 수 있습니다.

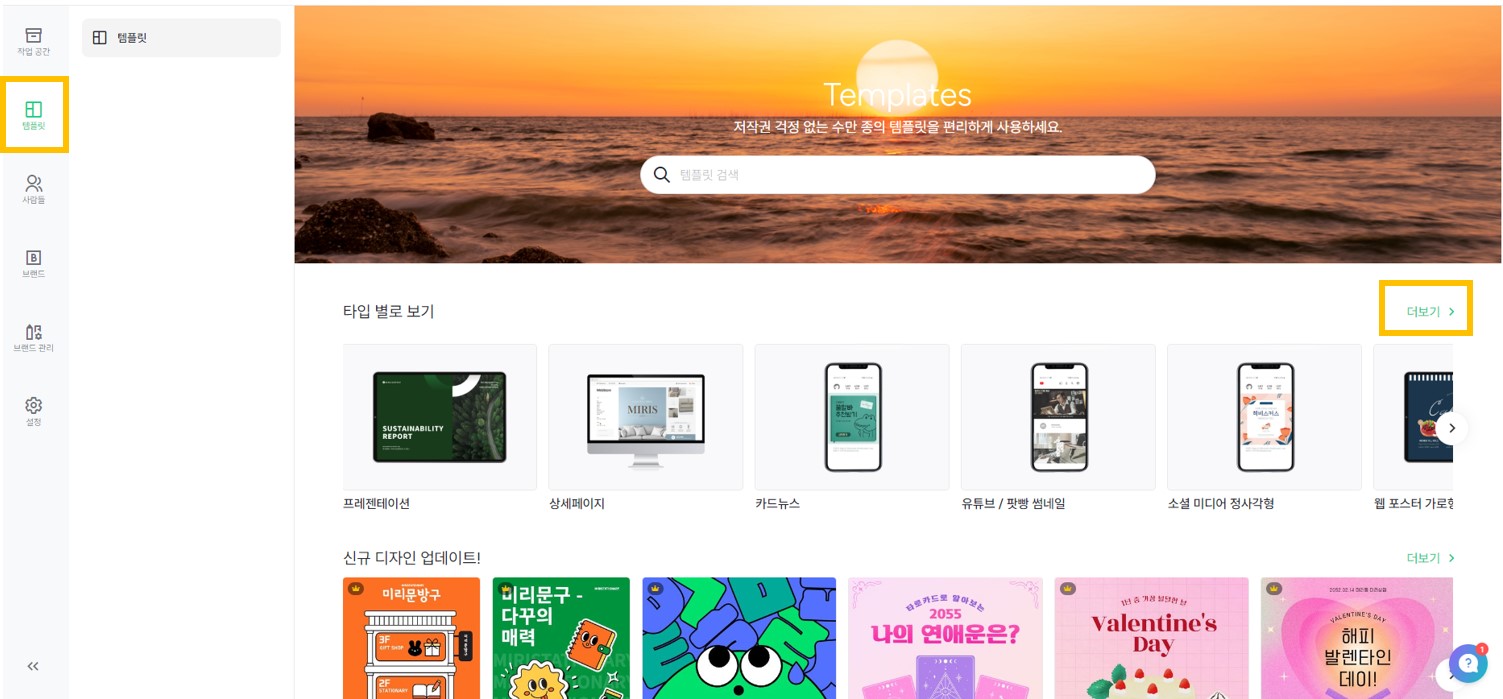
미리캔버스 워크스페이스 또는 작업공간에 접속이 되면 왼쪽 메뉴에서 템플릿을 선택해주세요.
템플릿 메뉴에서 메인화면의 타입 별로 보기 오른쪽에 더보기를 클릭합니다.

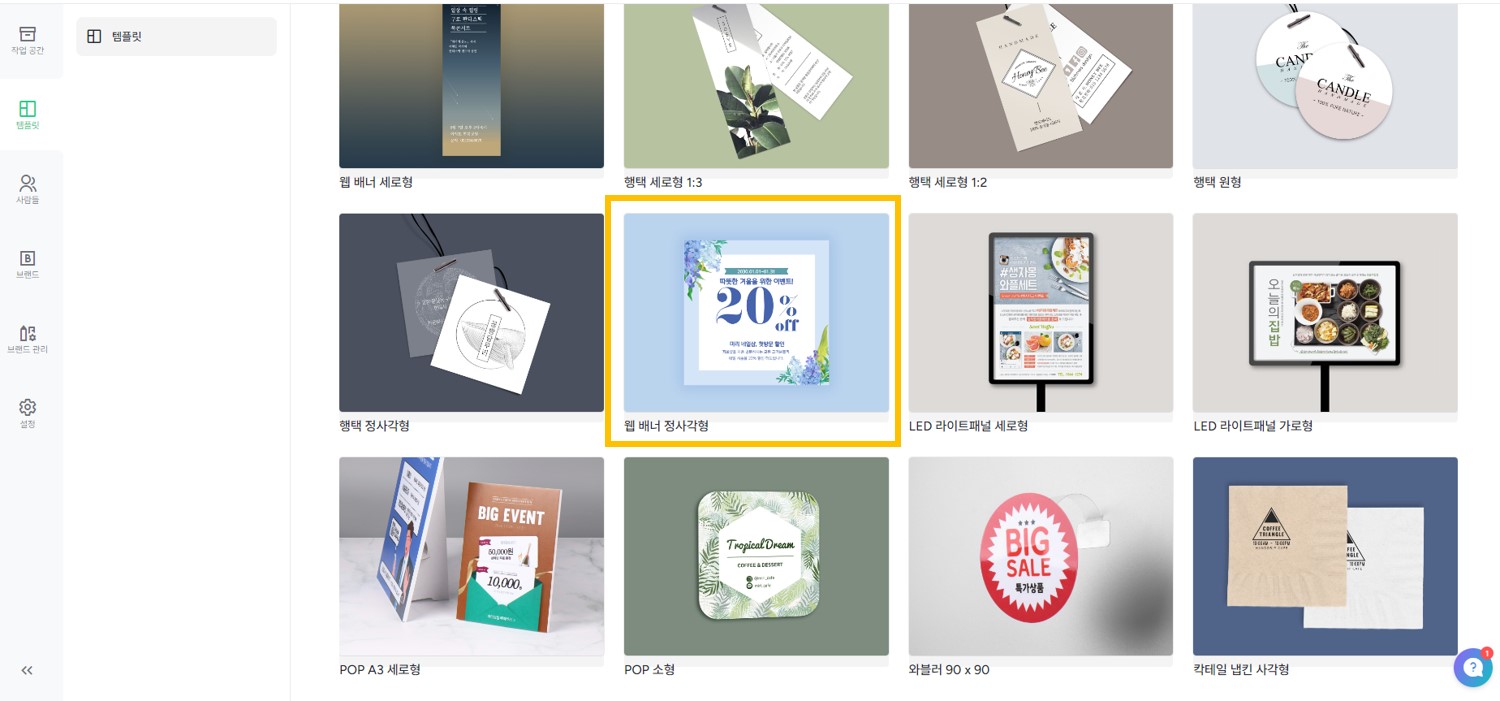
많은 템플릿이 나타나는데요. 그 중 블로그 썸네일에 적합한 "웹 배너 정사각형" 템플릿을 선택합니다.
정사각형이면 어떤 템플릿이든 블로그 썸네일에 좋습니다.

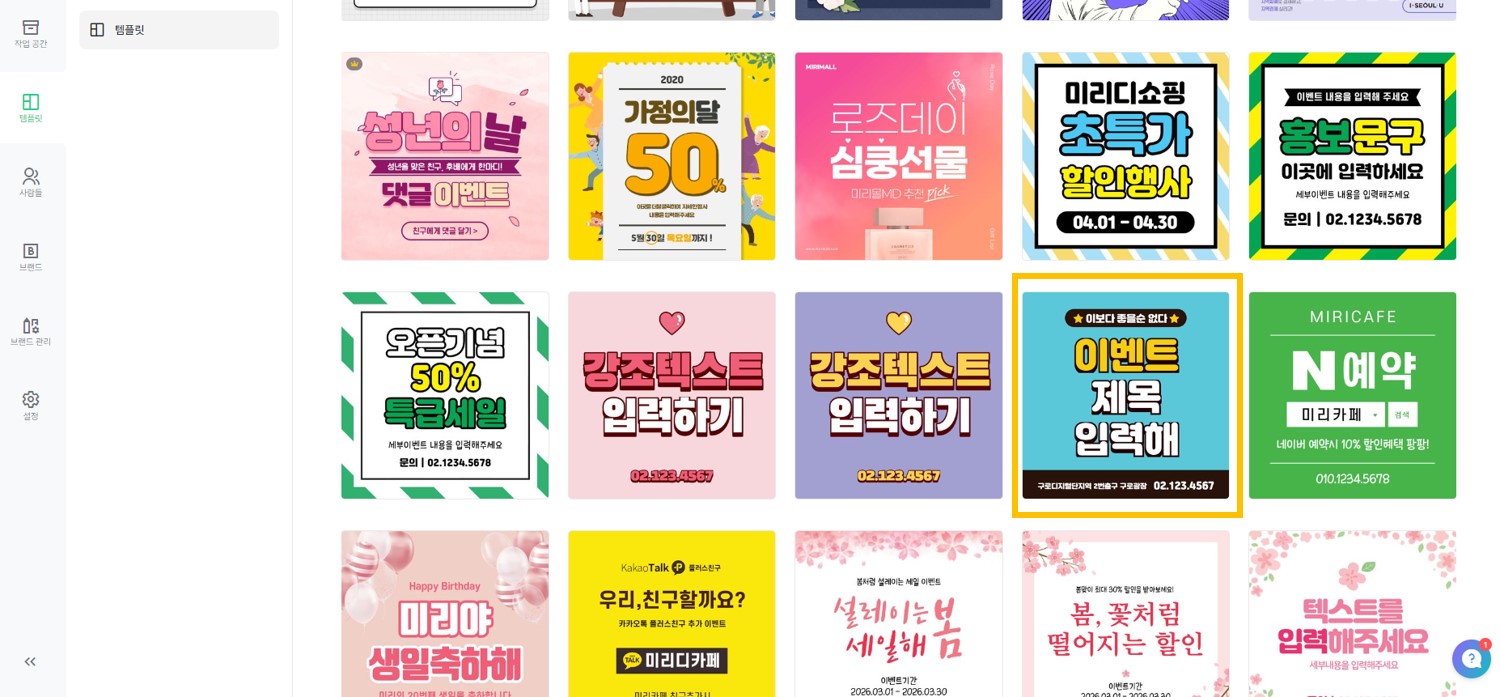
웹 배너 정사각형 템플을 선택하면 많은 양식들이 나타납니다.
그 중 눈에띄는 양식을 하나 선택해줍니다.
저는 하늘색 바탕에 큰 글씨가 돋보이는 양식을 선택하겠습니다.

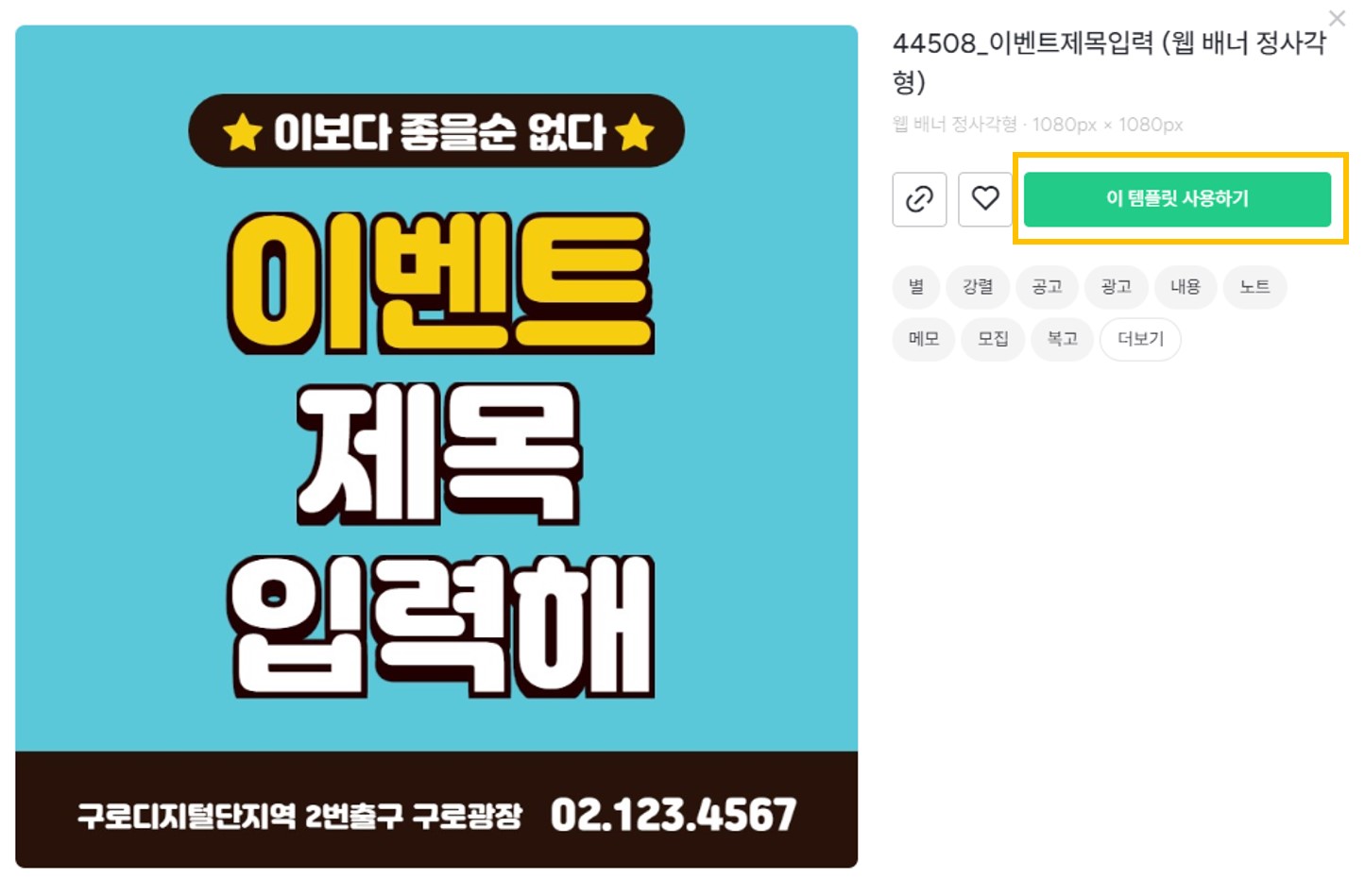
템플릿을 선택하면 템플릿을 사용할 것인지 묻는 창이 나타납니다.
웹 배너 정사각형 1080px x 1080px 으로 블로그 썸네일에 딱 좋습니다.
이 템플릿 사용하기를 클릭합니다.

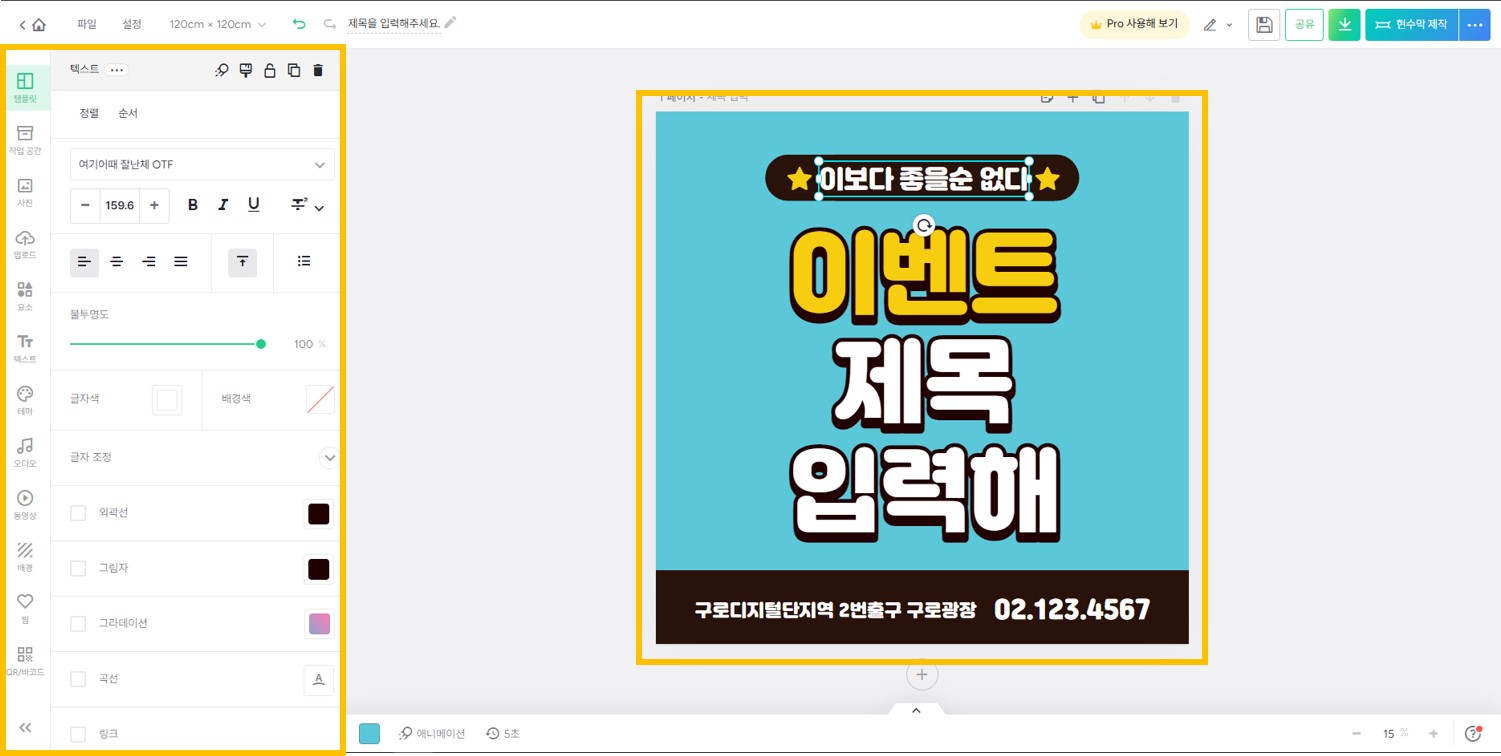
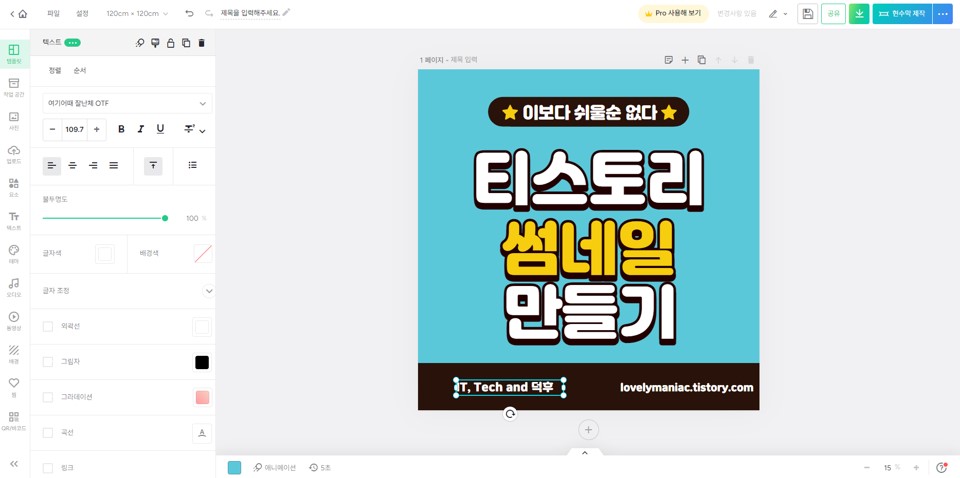
선택한 템플릿을 수정할 수 있는 작업창으로 들어옵니다.
메인 창에는 템플릿 글자를 수정할 수 있습니다.
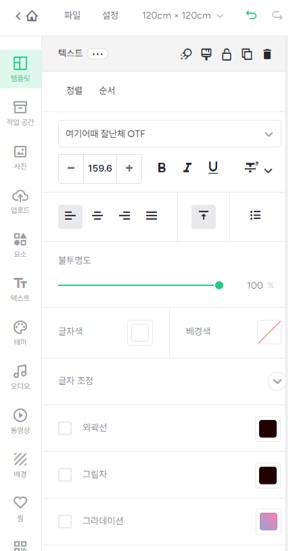
왼쪽 창에는 서식을 설정할 수 있습니다.

"여기어때 잘난체 OTF" 글자체가 적용되었고 159.6 글자크기가 설정되어 있네요
글자 굵기, 기울기, 정렬, 불투명도, 글자색, 배경색, 외곽선, 그림자, 그라데이션까지 글자서식을 설정할 수 있습니다.

메인 창에 원하는 문구를 입력합니다.
저는 블로그 이름과 주소도 함께 입력하였어요.

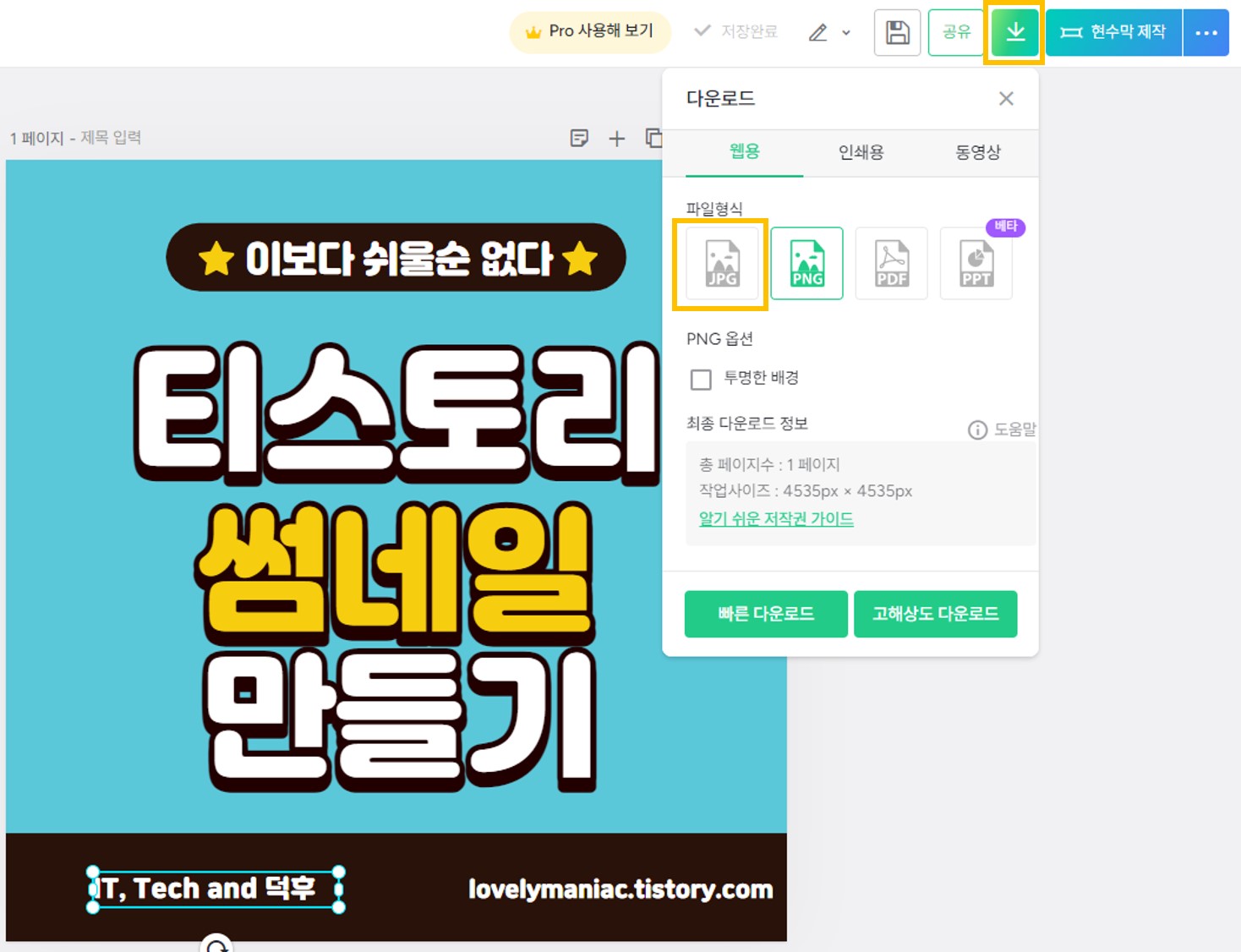
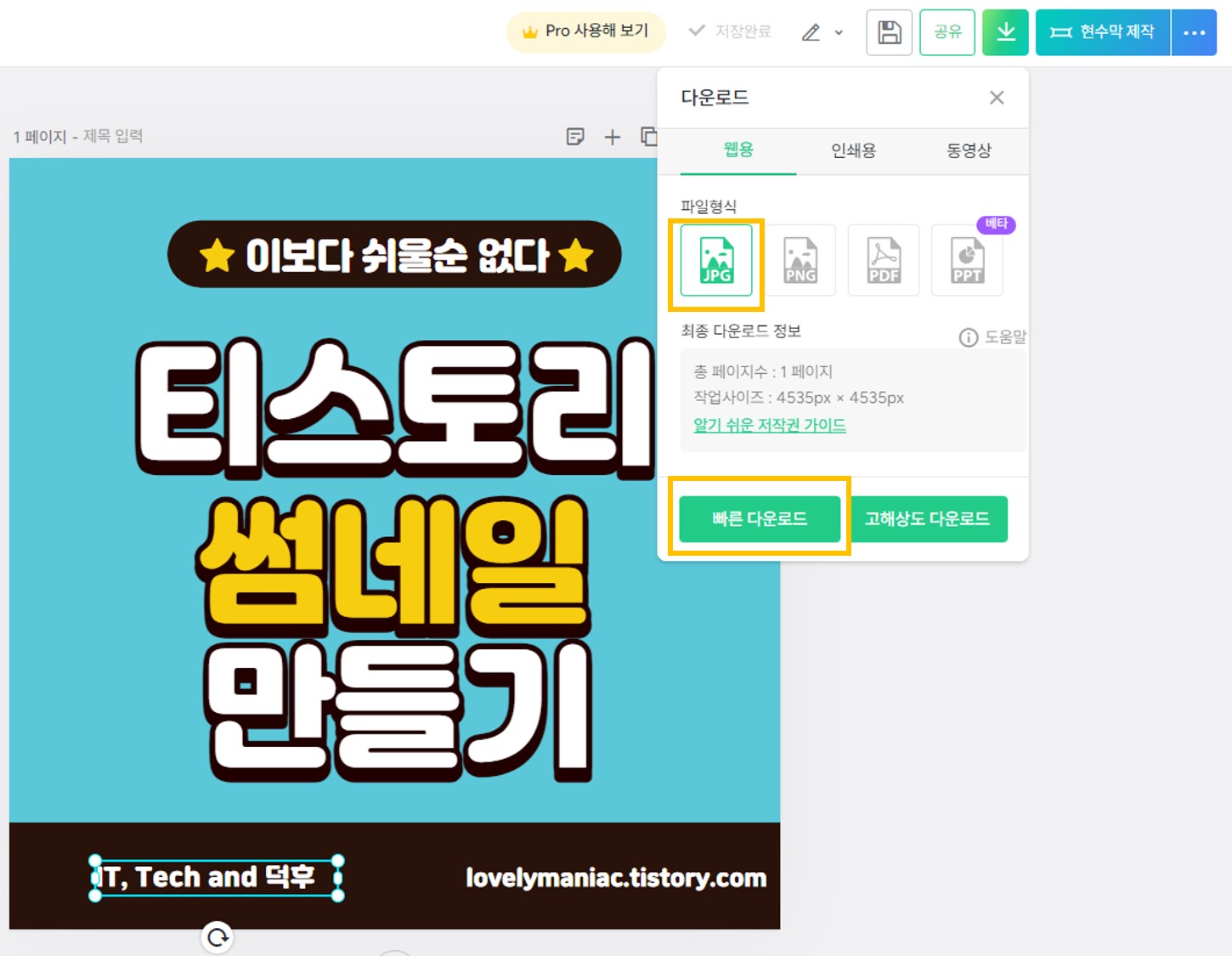
썸네일 문구를 다 입력하였으면 오른쪽 상단에 "아래 화살표" 버튼을 클릭합니다.
그리고 JPG를 선택해 줍니다.

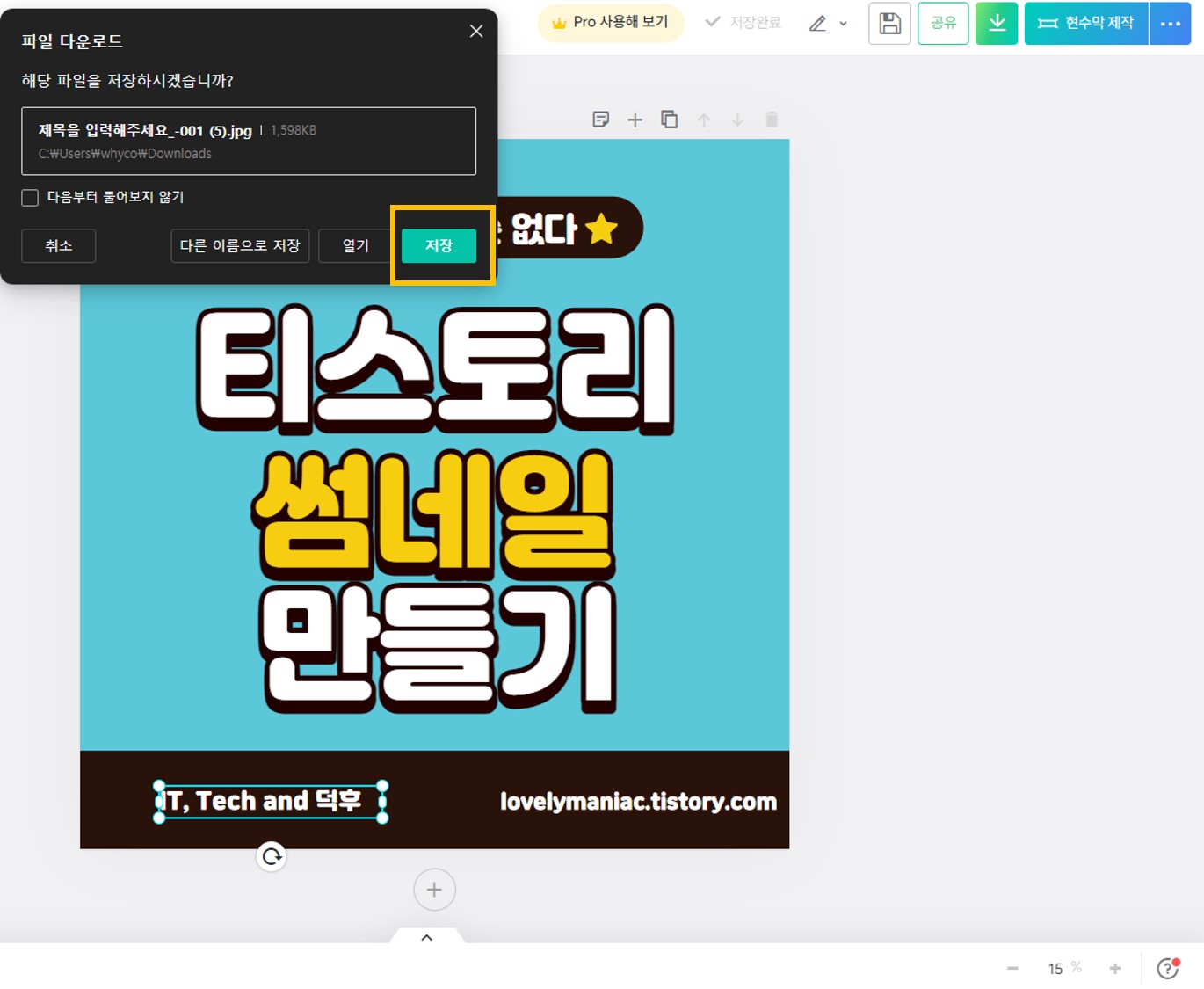
JPG 이미지를 선택 후 썸네일 빠른 다운로드를 클릭하여
내가 만든 티스토리 썸네일을 다운 받습니다.


썸네일을 다 만들었다면 이제 티스토리 블로그에 올리러 가야겟죠?!!
티스토리에 접속하여 글쓰기를 합니다.
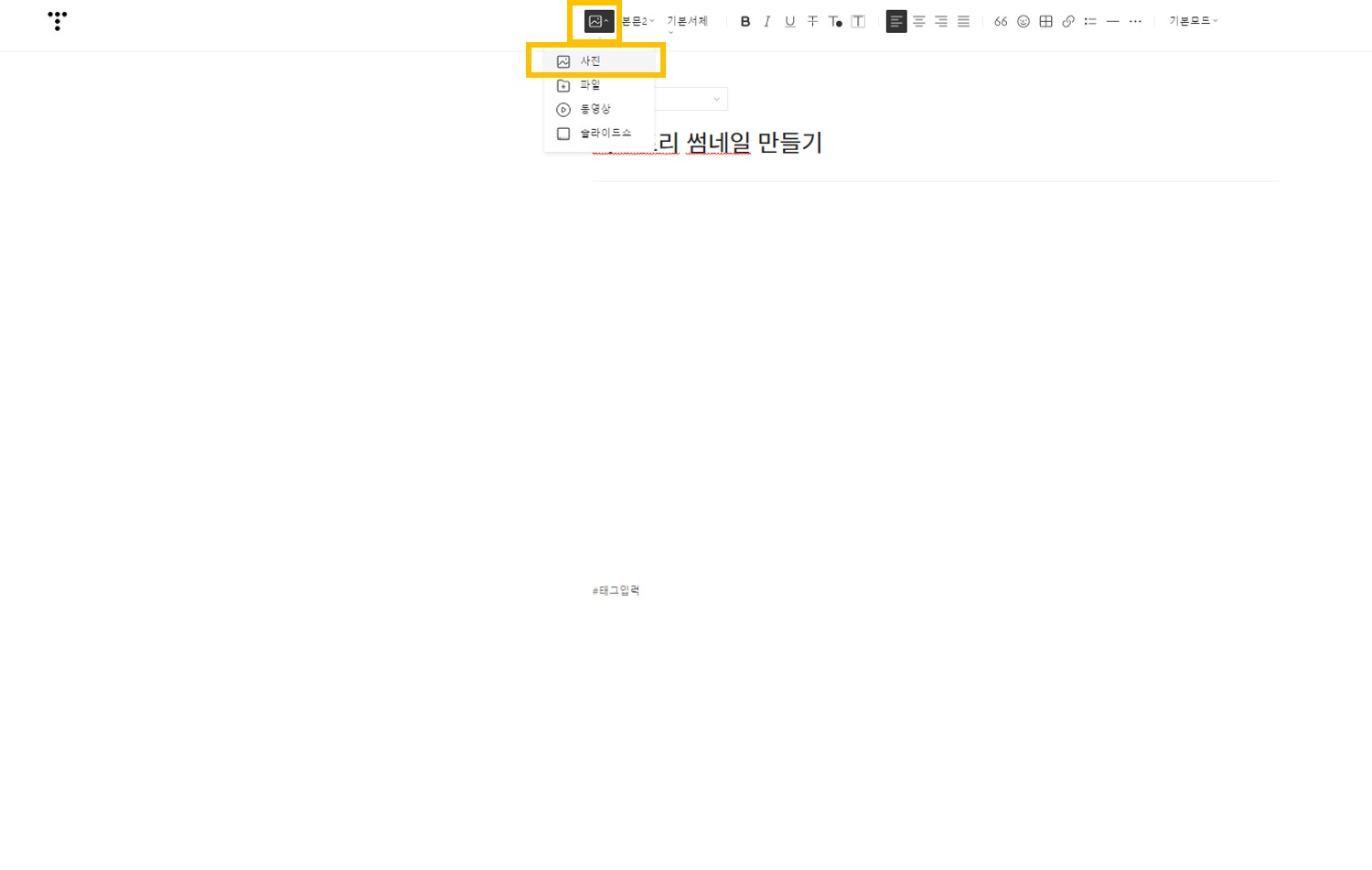
제목을 입력하고 왼쪽 상단에 이미지 아이콘을 누르고 사진을 클릭합니다.

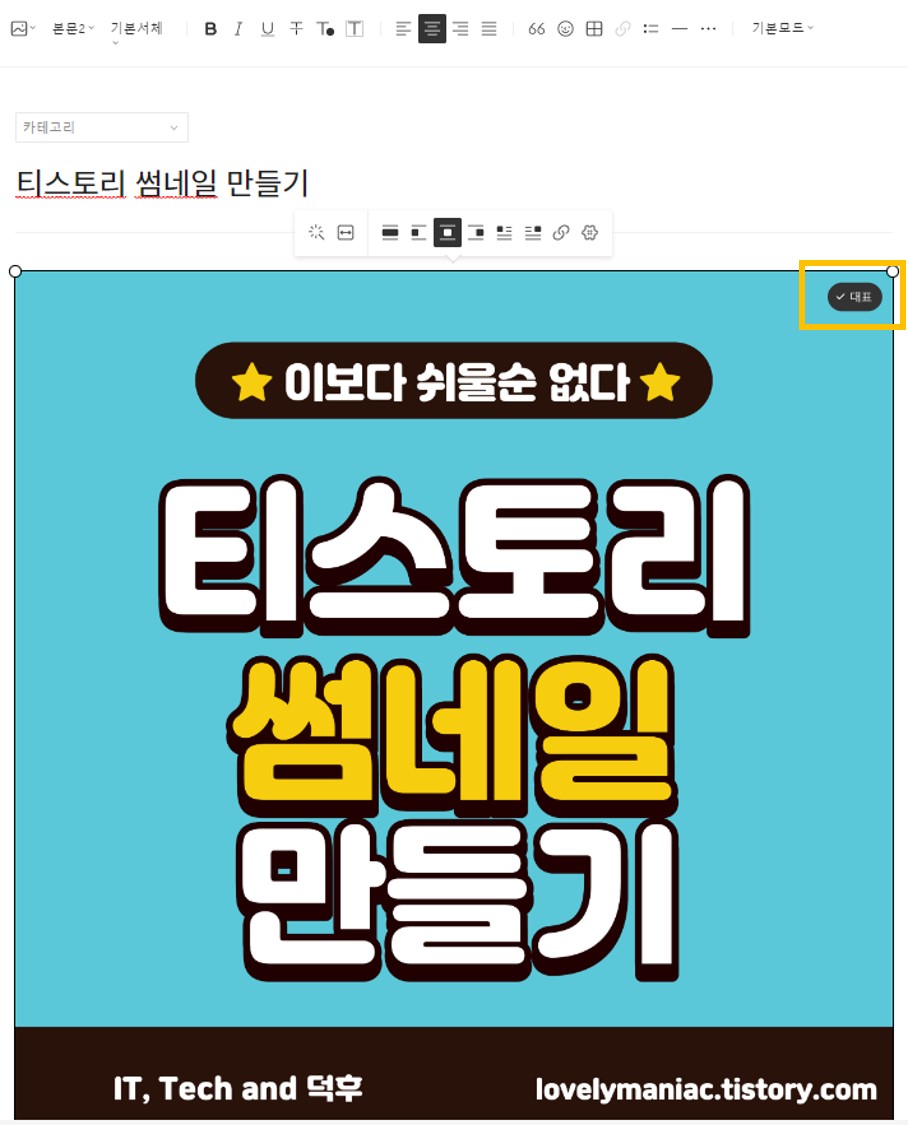
삽입한 썸네일 이미지 오른쪽 위에 대표 아이콘을 체크해주세요.
그러면 티스토리 블로그 썸네일로 지정됩니다.
내글을 홍보해주는 대표이미지가 되는 것이죠.

이렇게 티스토리 썸네일 만들고 블로그 썸네일 적용까지 해봤습니다.
2. 티스토리 북클럽 썸네일 크기 맞춤
티스토리 수익형 블로그 초기세팅 포스팅에서 말씀드린 것과 같이 북클럽 티스토리 블로그 스킨을 사용하고 있습니다.
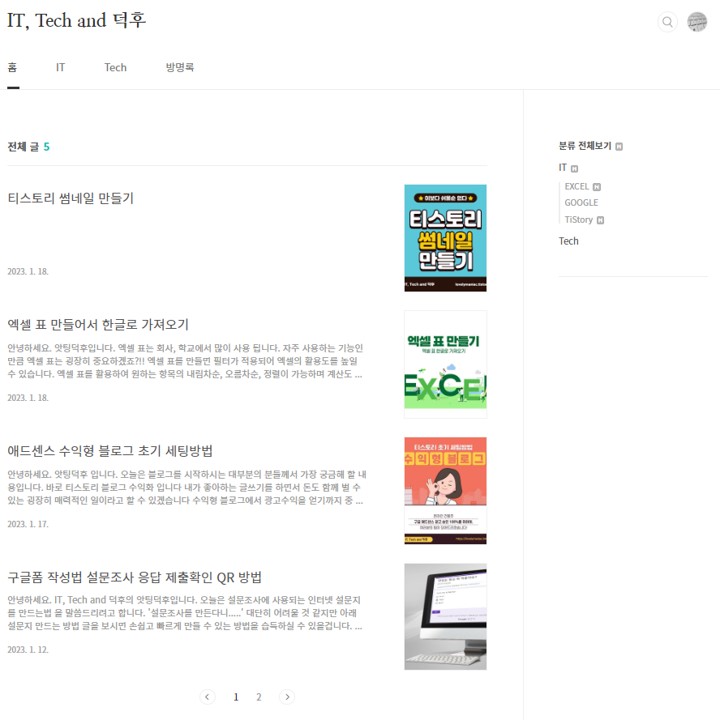
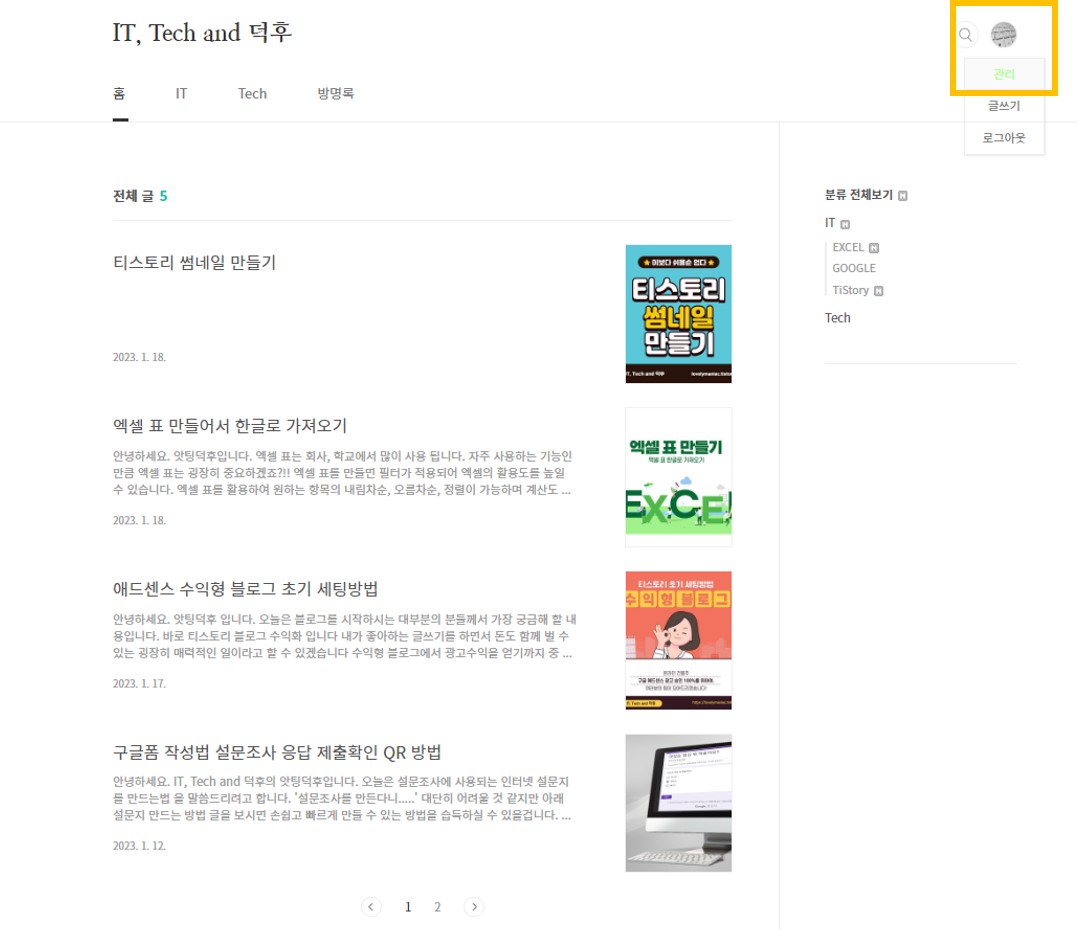
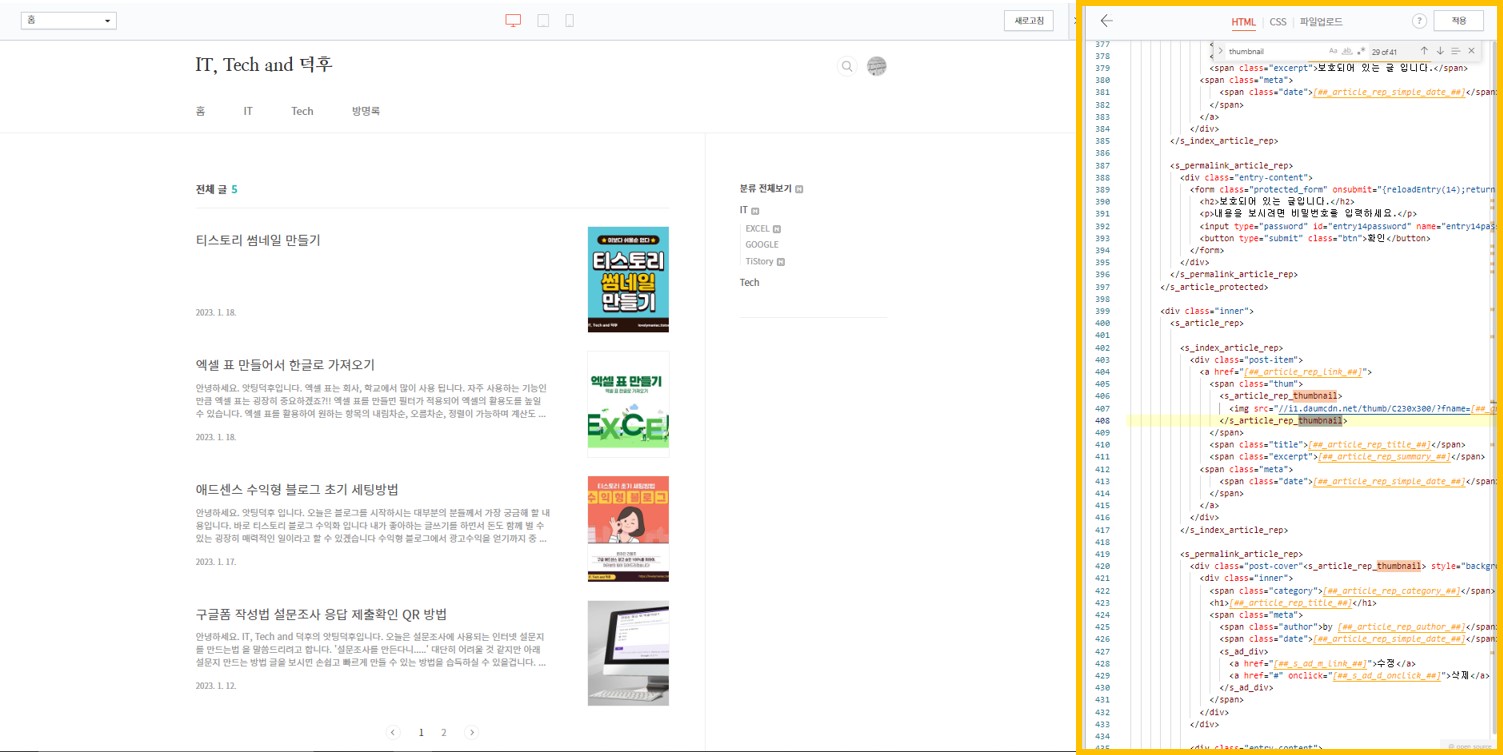
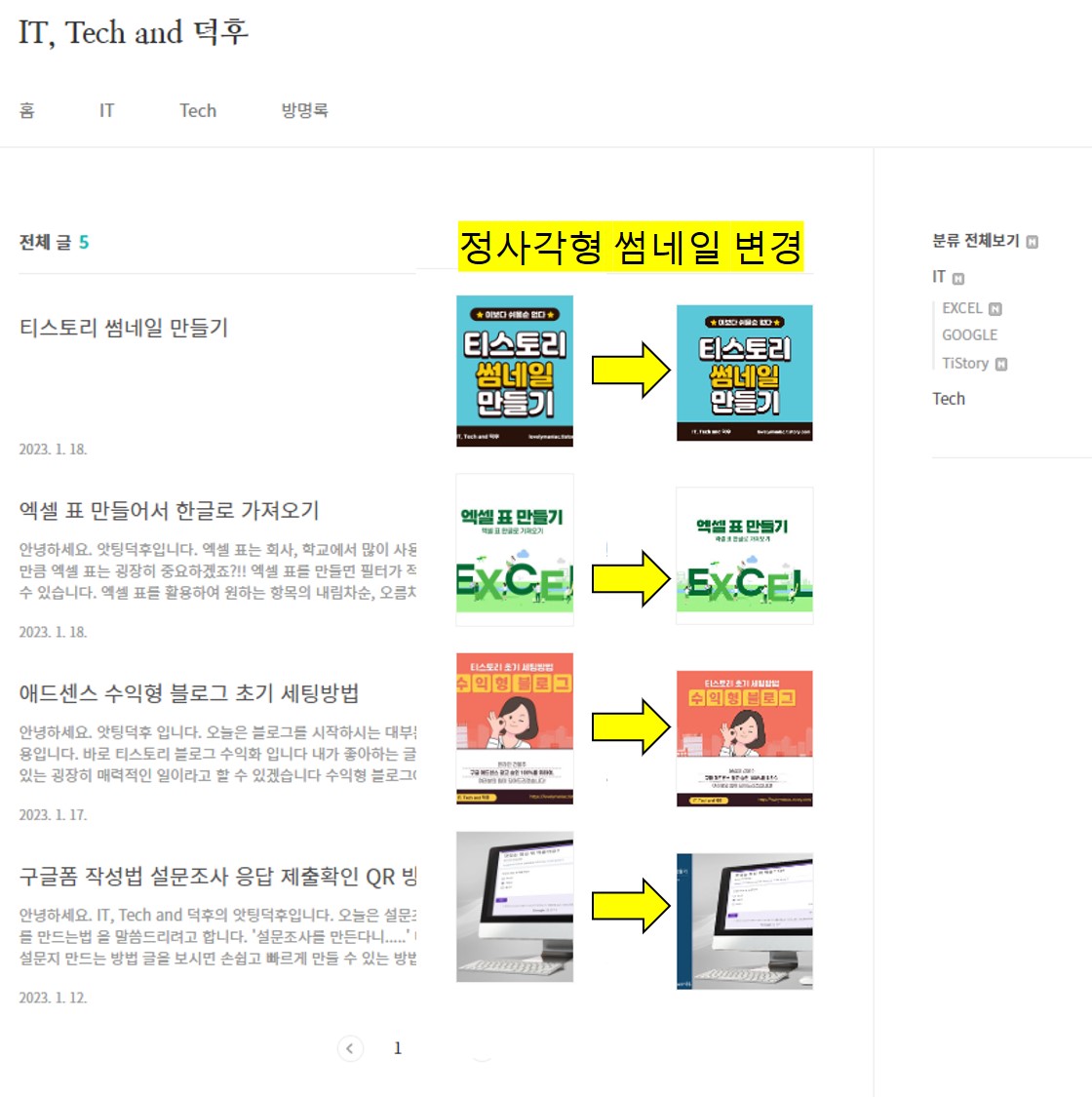
아래 보시는것과 같이 블로그 썸네일이 잘려서 나타나는 것을 알 수 있는데요.
그러면 가시성이 떨어져 글 유입에 좋지 않습니다. 내가 쓴 글의 홍보가 덜 되는 것이죠.
가시성을 높여주기 위해 정사각형의 썸네일을 사용하였는데요. 티스토리 북클럽 스킨에 잘 보이도록
썸네일 크기를 조정해 보겠습니다.

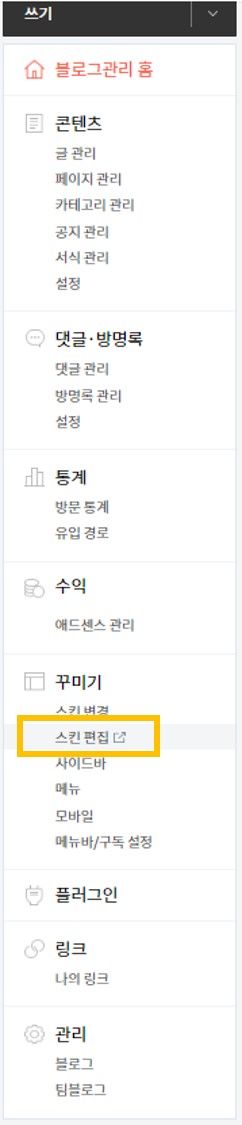
티스토리 블로그 오른쪽 상단에 관리를 클릭해주세요.

블로그 관리 메뉴에서 [꾸미기] - [스킨편집]을 선택합니다.
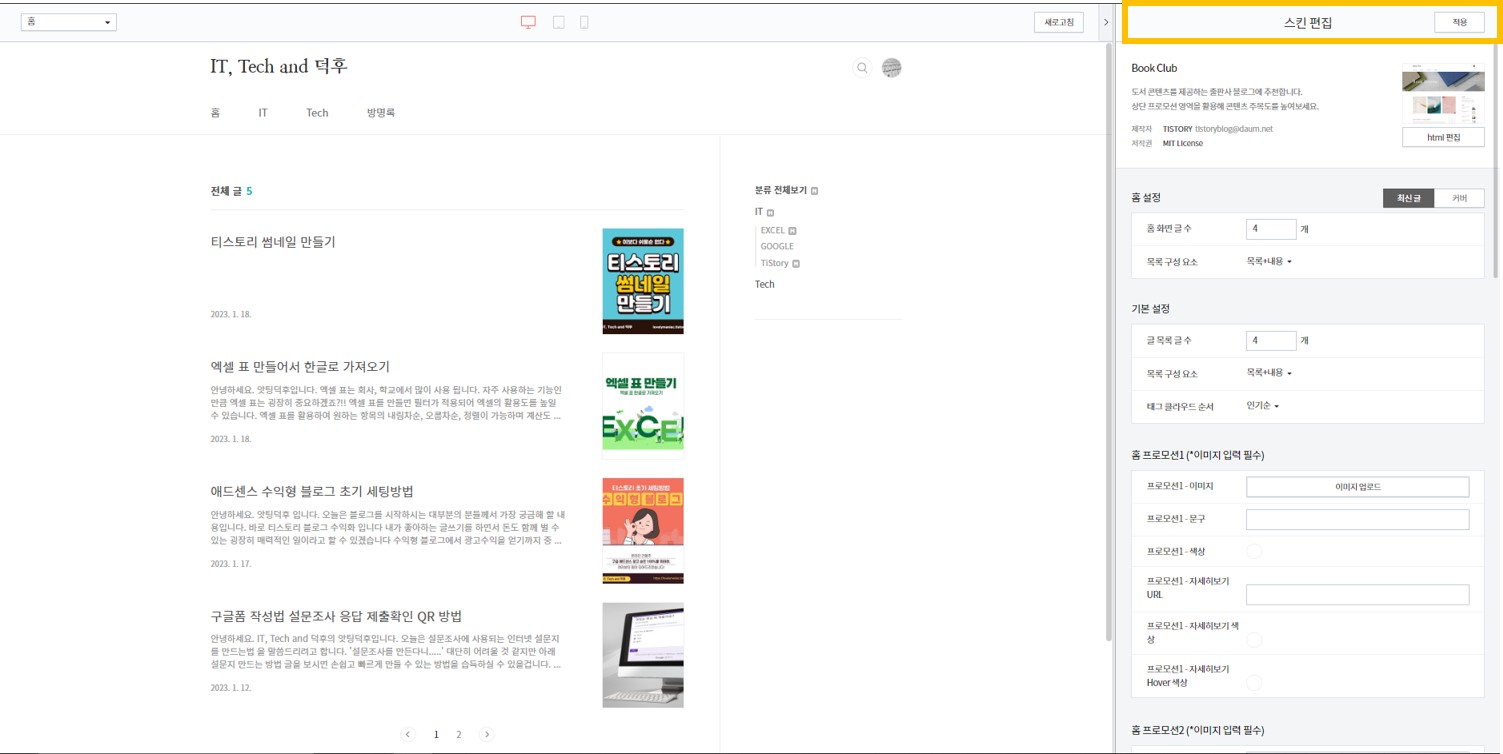
스킨편집 메뉴는 새창에서 열립니다.

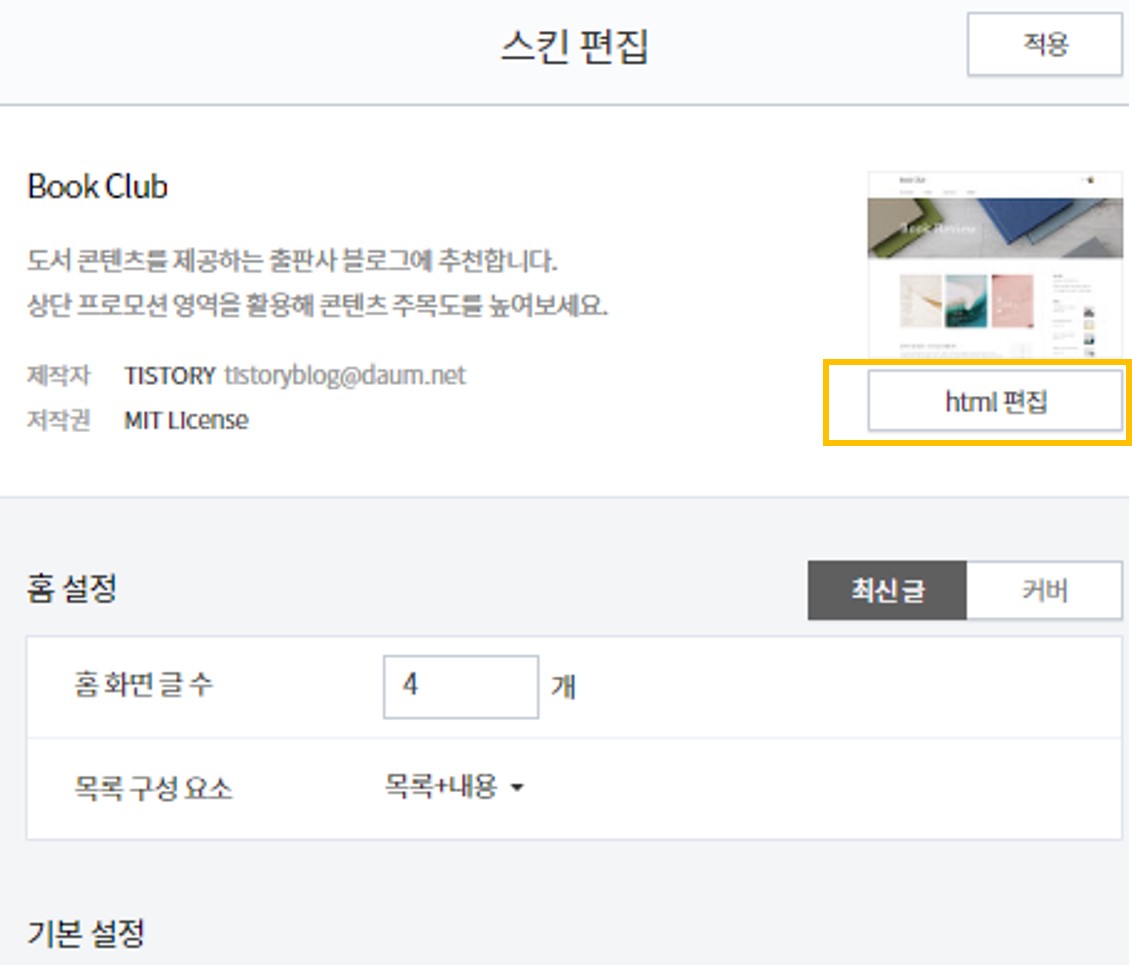
티스토리 북클럽 스킨 편집 새창이 나타납니다.

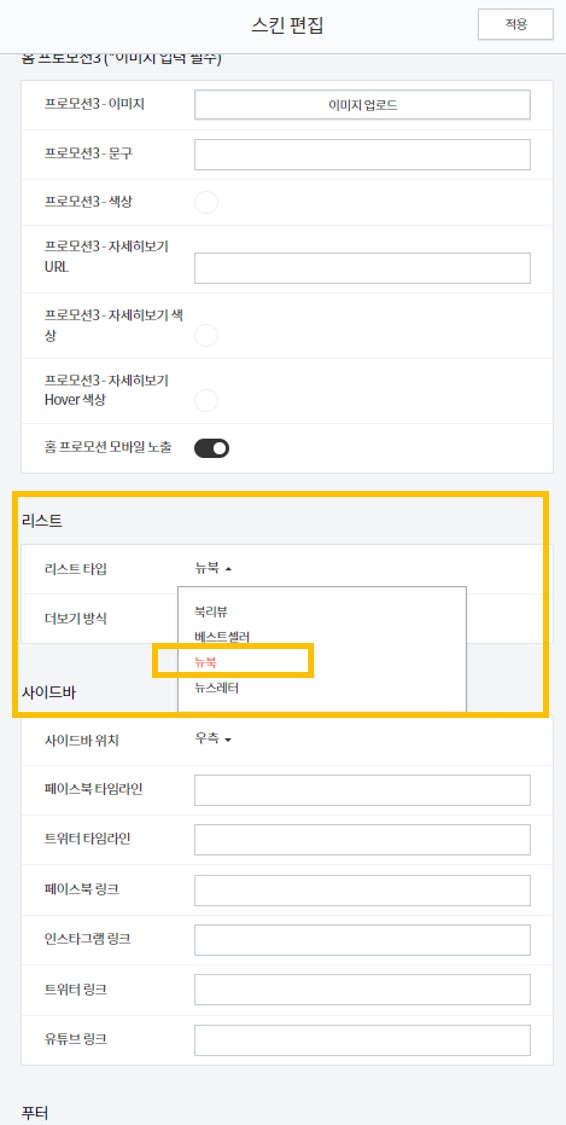
오른쪽 스킨 편집 창을 내리다 보면 리스트 항목을 볼 수 있습니다.
리스트 항목에서 뉴북이 선택되어 있는지 확인합니다.
제가 포스팅한 수익형 블로그 초기세팅에서와 같이 북클럽 스킨 뉴북 리스트가 가시성이 뛰어납니다.

그리고 스킨편집 맨 상단에서 html 편집 버튼을 클릭합니다.
html 편집이라 어렵다고 생각하실 수 있겠지만 천천히 따라하시면 쉽게 수정할 수 있습니다.
html 수정하러 가시죠~

html 무엇인가 굉장히 많은 영어들이 써있습니다.
저희가 필요한건 티스토리 블로그 크기 조정이기 때문에 필요한 부분만 수정할 겁니다.


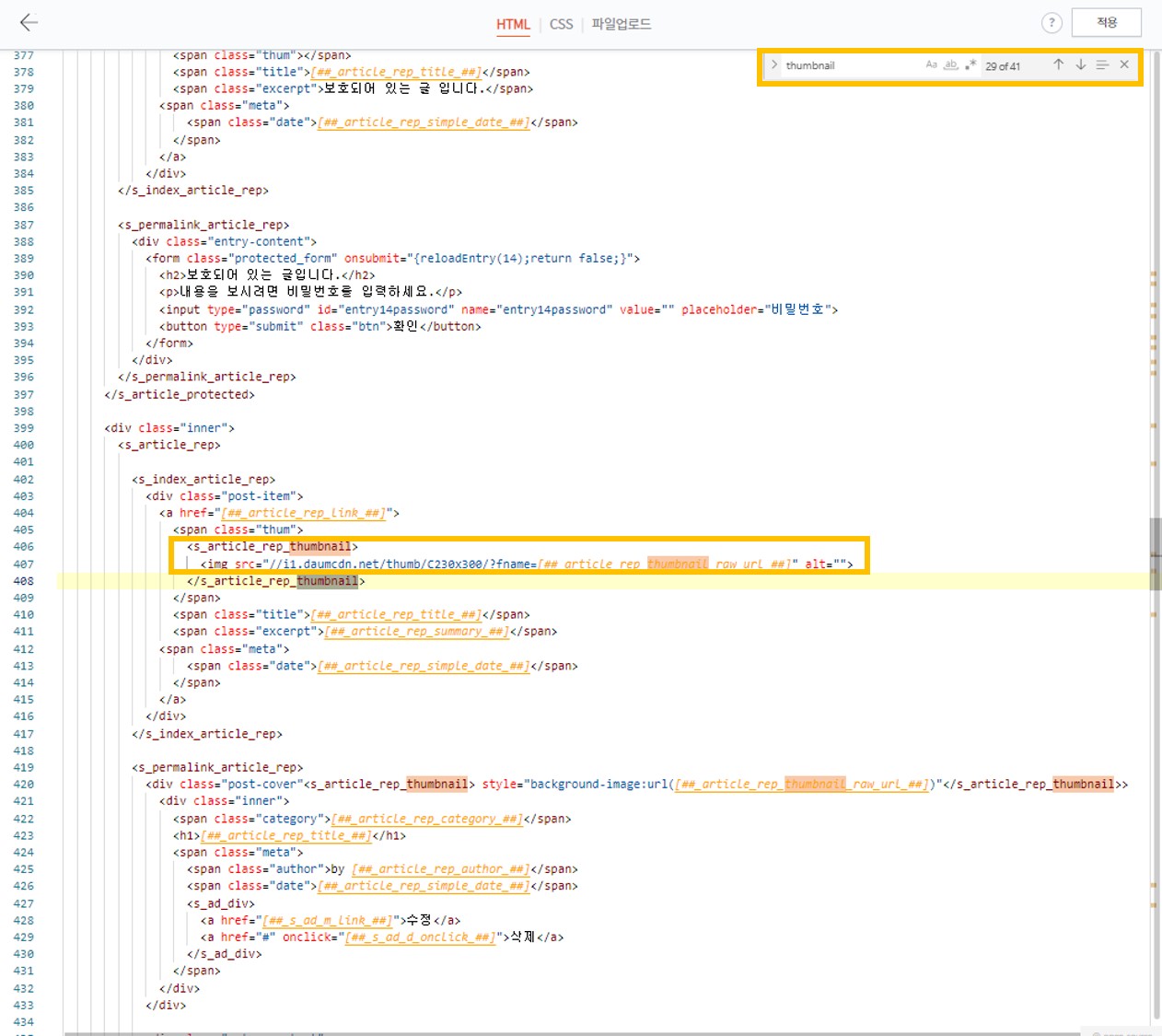
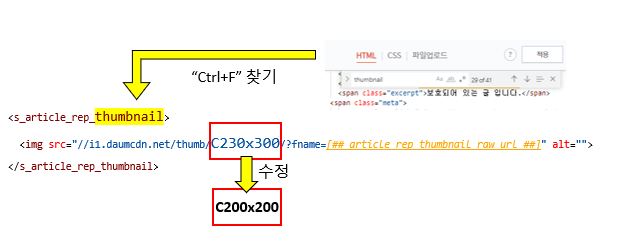
"Ctrl+F" 찾기 기능을 이용하여 "thumbnail을" 찾아줍니다.
thumbnail 코딩이 여러개 나오는데 그중 "406 번째 줄의 thumbnail" 로 갑니다.
thumbnail 밑에 줄에 C230x300 을 "C200x200" 으로 수정해주세요.

그리고 한가지 더 수정해야 합니다.
상단에 HTML 옆의 CSS 를 선택합니다.

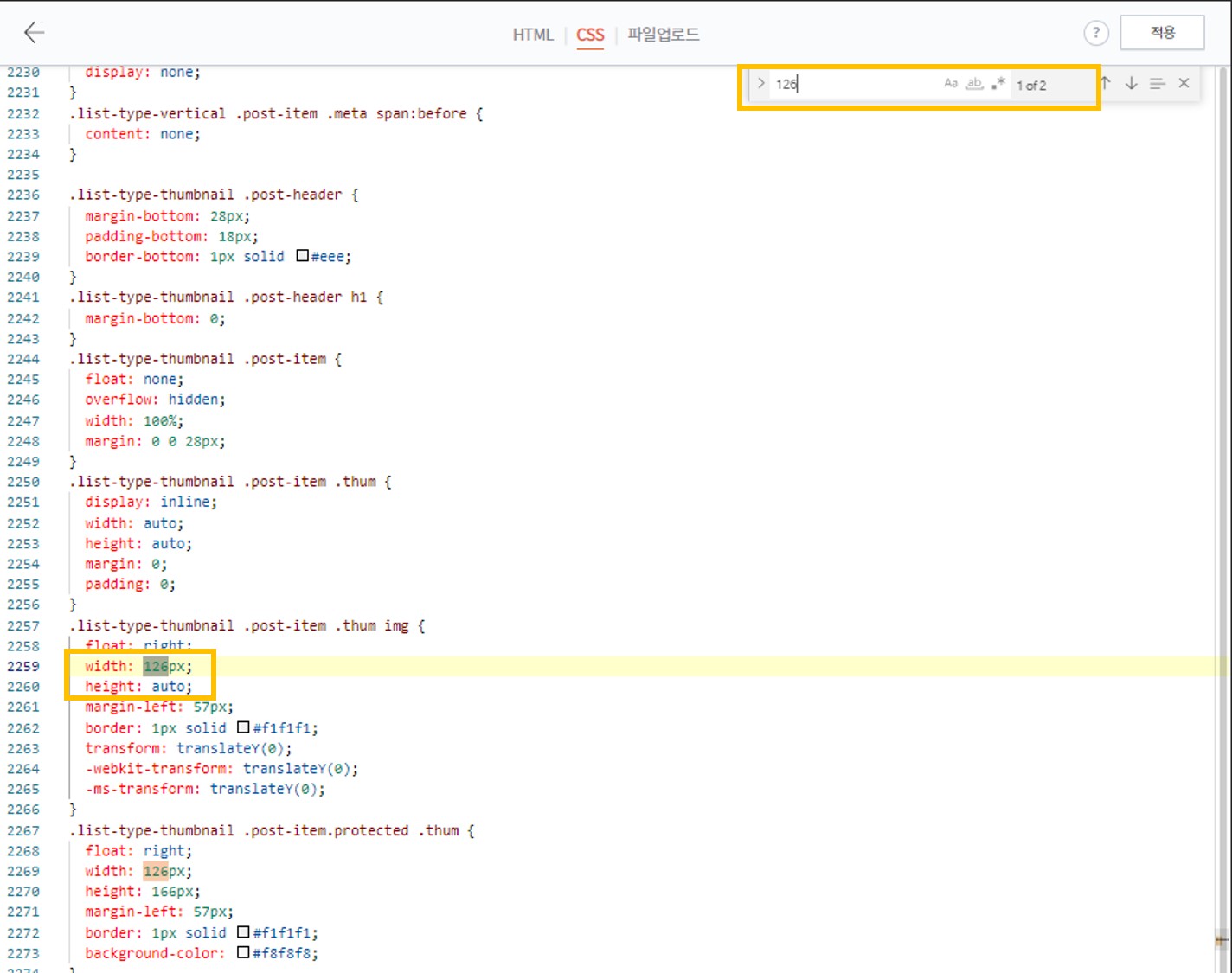
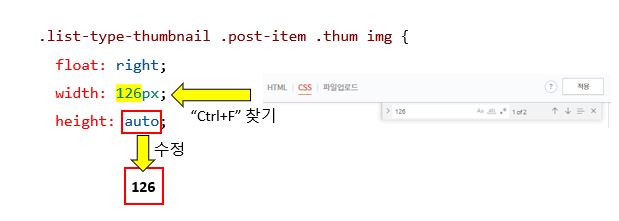
CSS 에서 "Ctrl+F" 찾기 기능을 이용하여 "126" 을 찾아줍니다.
2259 번째 줄의 width 126px; 밑에 줄로 갑니다.
height: auto; 를 "126" 으로 수정합니다.

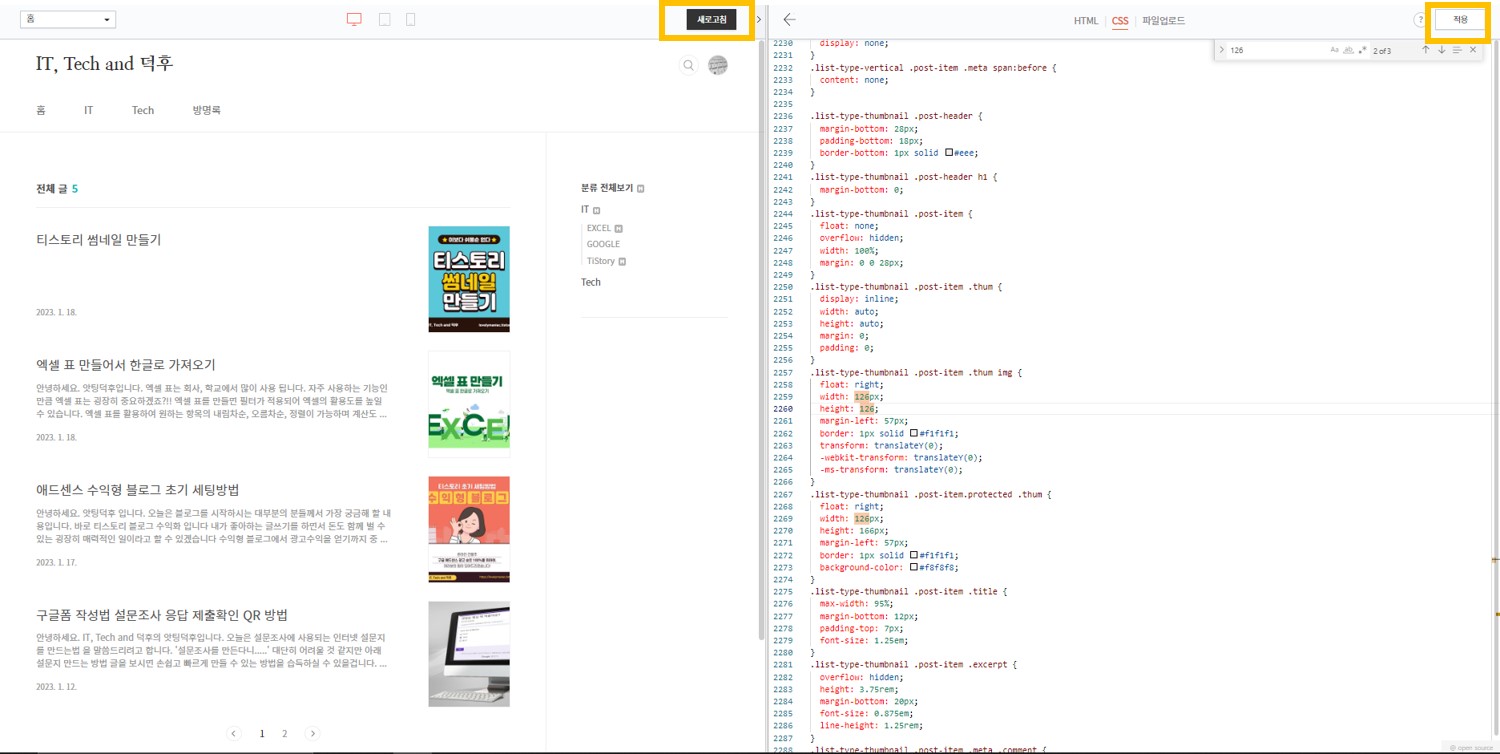
HTML, CSS 수정 완료 후 오른쪽 상단에 적용을 꼭 클릭해주세요.
그리고 왼쪽 창의 새로고침 버튼을 누르면 썸네일 크기 가 변경되는 것을 볼 수 있습니다.

티스토리 블로그 썸네일 크기가 정사각형으로 변하면 가시성이 매우 좋아졌습니다.

지금까지 쉽게 티스토리 썸네일 만들어서 블로그에 잘 보이게 포스팅하는 방법에 대해서 알아 보았습니다.
수익형 블로그 만드는데 유용하게 사용하셨으면 좋겠습니다.
이상 앗팅덕후였습니다.
감사합니다.
'IT' 카테고리의 다른 글
| 자녀 구글계정 삭제 및 핸드폰 로그아웃 이걸로 종결 (0) | 2023.01.30 |
|---|---|
| 14세미만 여러개 구글계정 만들기 완전정복 (0) | 2023.01.26 |
| 엑셀 표 만들어서 한글로 가져오기 (0) | 2023.01.18 |
| 애드센스 수익형 블로그 초기 세팅방법 (0) | 2023.01.17 |
| 구글폼 작성법 설문조사 응답 제출확인 QR 방법 (0) | 2023.01.12 |




댓글